koo.live
Social Commerce platform re-design
Web / App UX and UI
koodata, 2020 - Present
Role:
Principal Designer
Collaborators:
Luna Fang - Product Designer
Nora Chang - Product Designer
James Li - Project Manager
Blacky Chen - Technical Lead








My role
As principal designer, I was responsible for taking product features from conception to implementation; working closely with the design team to produce high-quality deliverables such as UI screens, user flows, and prototypes at various levels of fidelity.
Part of my responsibilities also included collaborating with the product owner and tech lead to define high-level requirements and strategy.
Technologies
-
UI - Sketch
UX - FlowMapp
Graphics - Adobe Illustrator, Adobe Photoshop
Motion - Adobe After Effects
-
Sketch
Protopie
-
Zeplin
Overflow
-
Hotjar
Google Analytics
-
Asana
Jira
Google Meet
Google Chat
What is koo.live
A social commerce platform that integrates with Facebook and Instagram and enhances posts with shoppable and interactive capabilities.
The flagship feature of this project is the ability to add items directly to an ad-hoc shopping cart with a single comment. Thereby reducing the friction of purchasing items while browsing social media.
About the project
koo.live is a Social Commerce platform that helps brands make their posts on social media (photos, videos, live streams, etc.) shoppable.
How it works
Sellers can use koo.live to add interactions to their posts such as Sales, Giveaways, and Auto-Replies. The koo.live chatbot analyzes the comments on a post and responds accordingly by sending checkout links, entering fans to giveaways, or sending customized replies.

Background
Facebook live stream selling app EasyLive was struggling to grow and retain users
When Taiwan based Martech company koodata acquired Fiiser in 2018, and in 2019 it took over operations of their Facebook live-stream selling app EasyLive.
Even though the app had seen tens of thousands of signups during its initial launch, it wasn’t very successful in converting free users to subscribers. It also suffered from high churn and other various UX-related issues.
Users complained about small text, hard to use features, ambiguous wording, feature discoverability, and an overall sense of complexity.
In 2020, after operating EasyLive for a year, koodata decided to re-launch the product with a different positioning, more features, improved UX, and a new name: koo.live.
The design team conducted an in-depth analysis of the product, making use of various UX research techniques such as user interviews, usability testing, heat map analysis, and more.

Mapping the customer journey

Discussing the Business Model Canvas

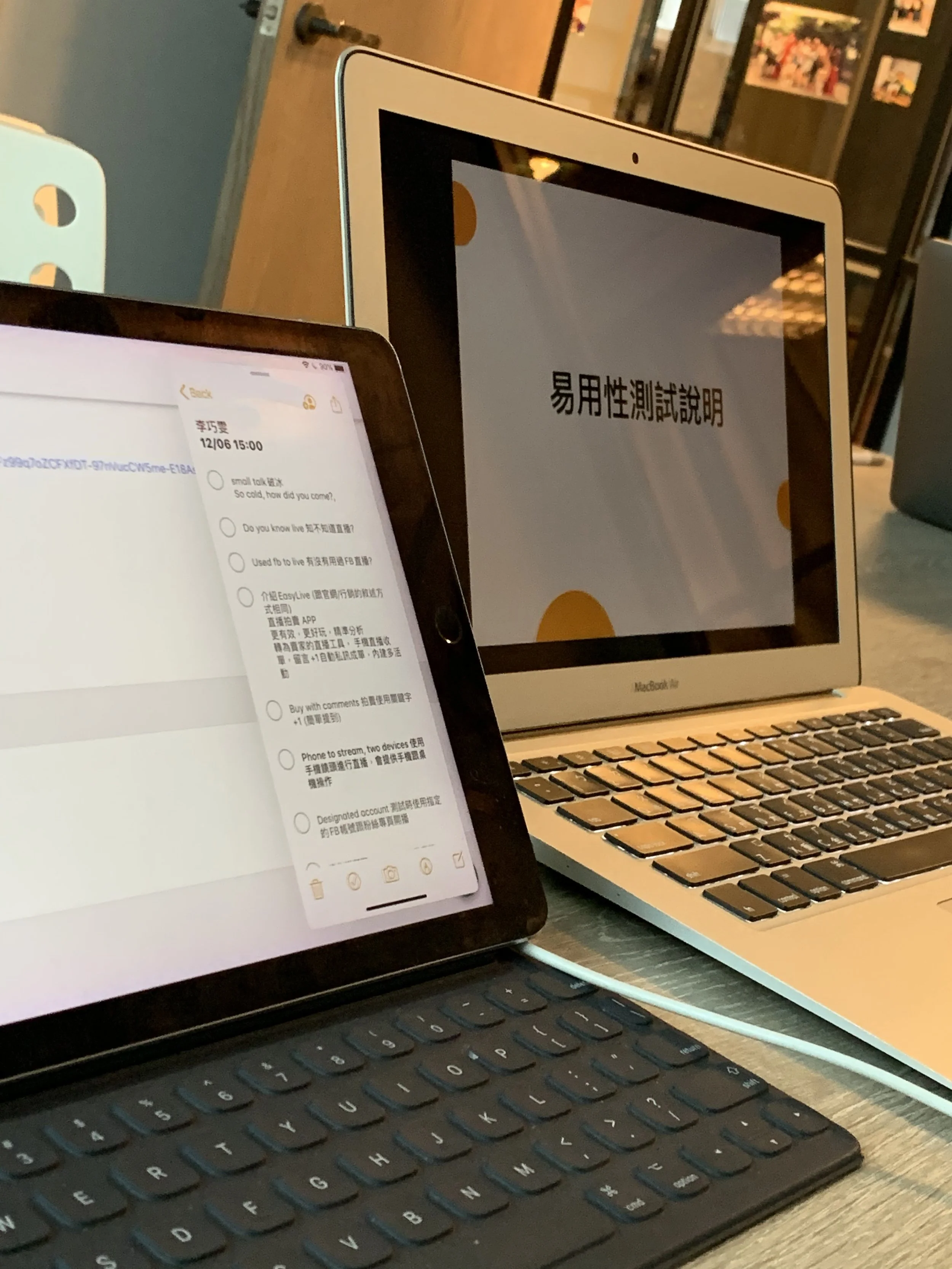
Conducting a usability testing

Conducting usability testing

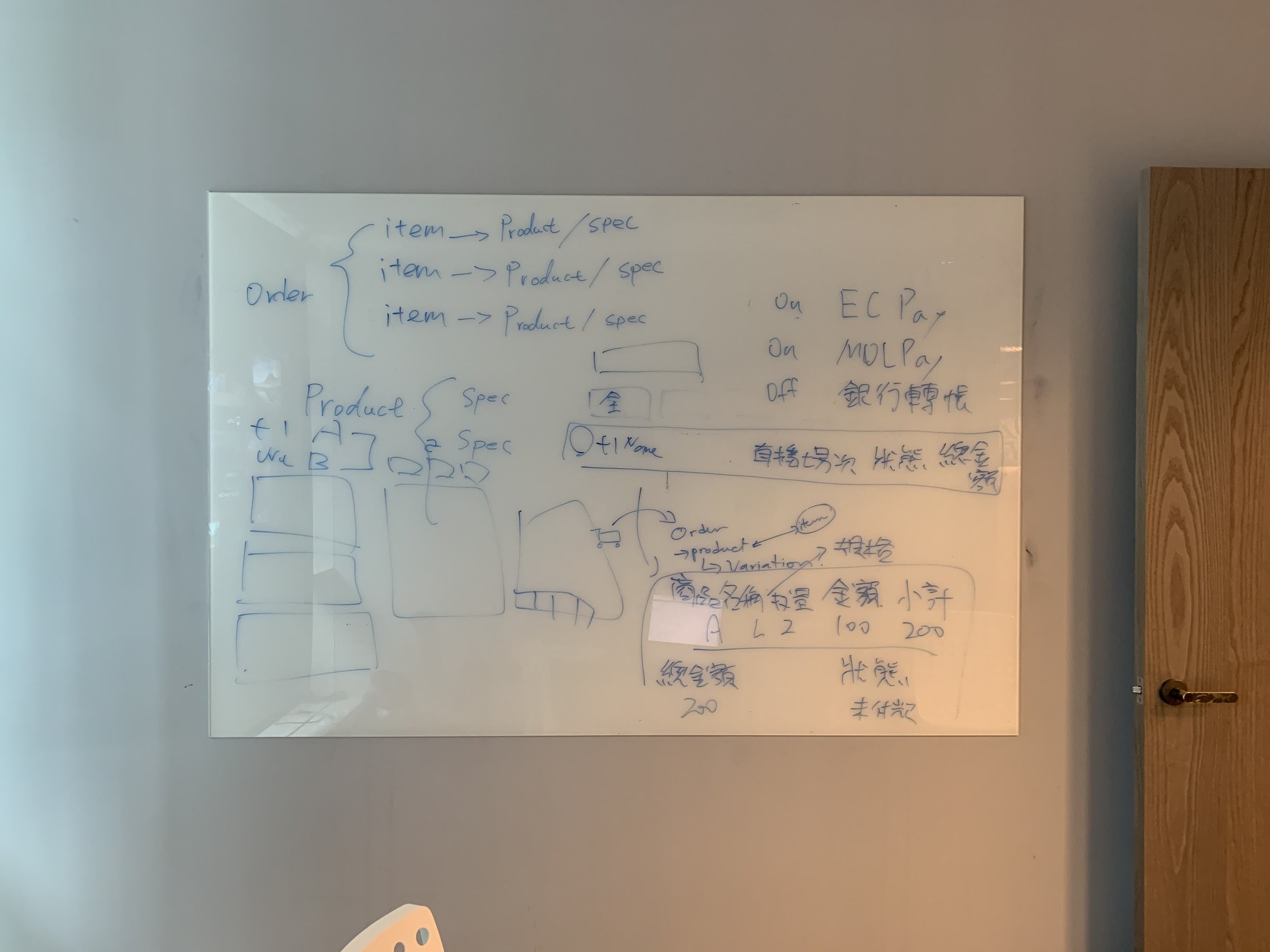
Discussing product data model

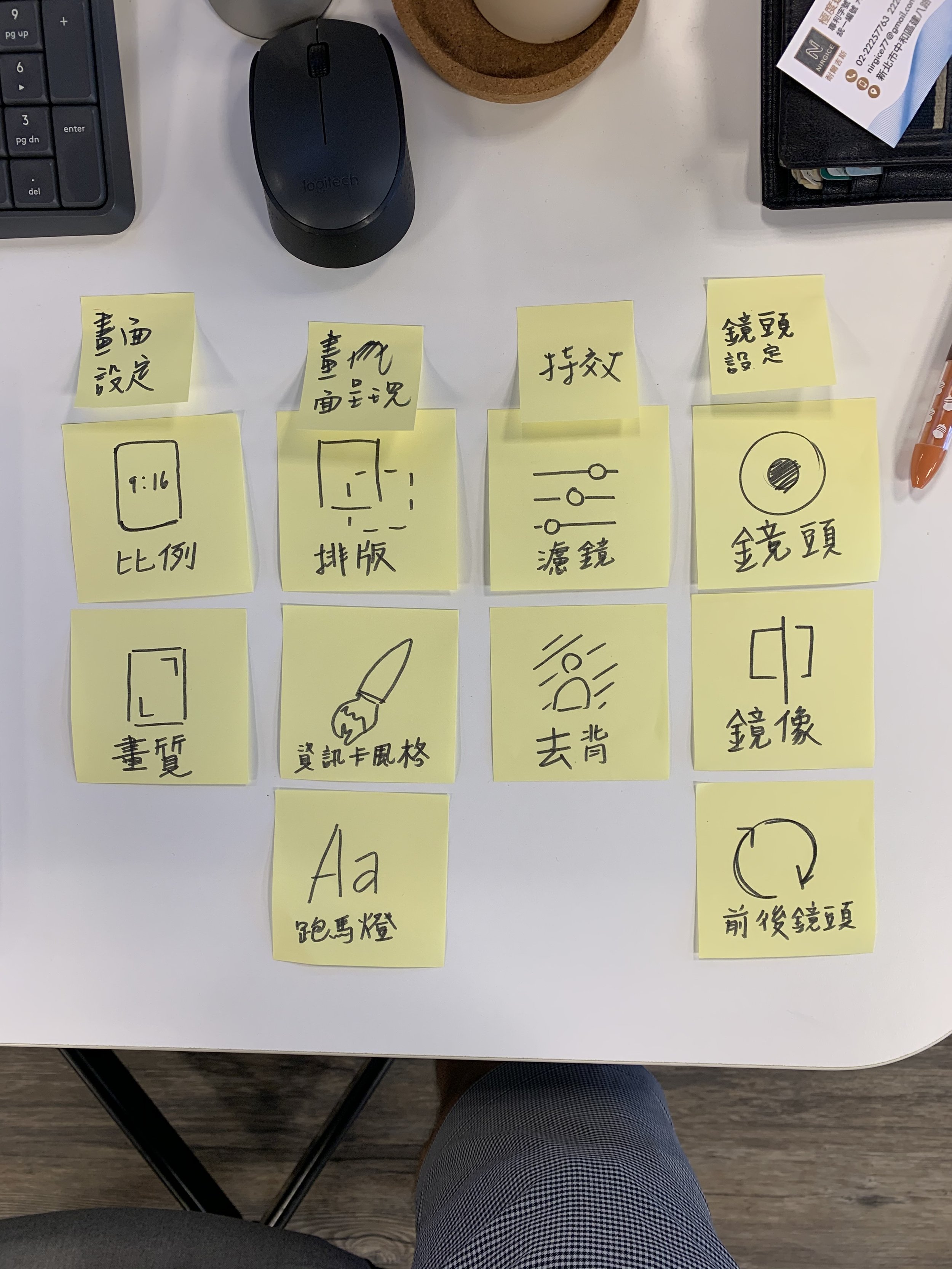
App top bar card sorting

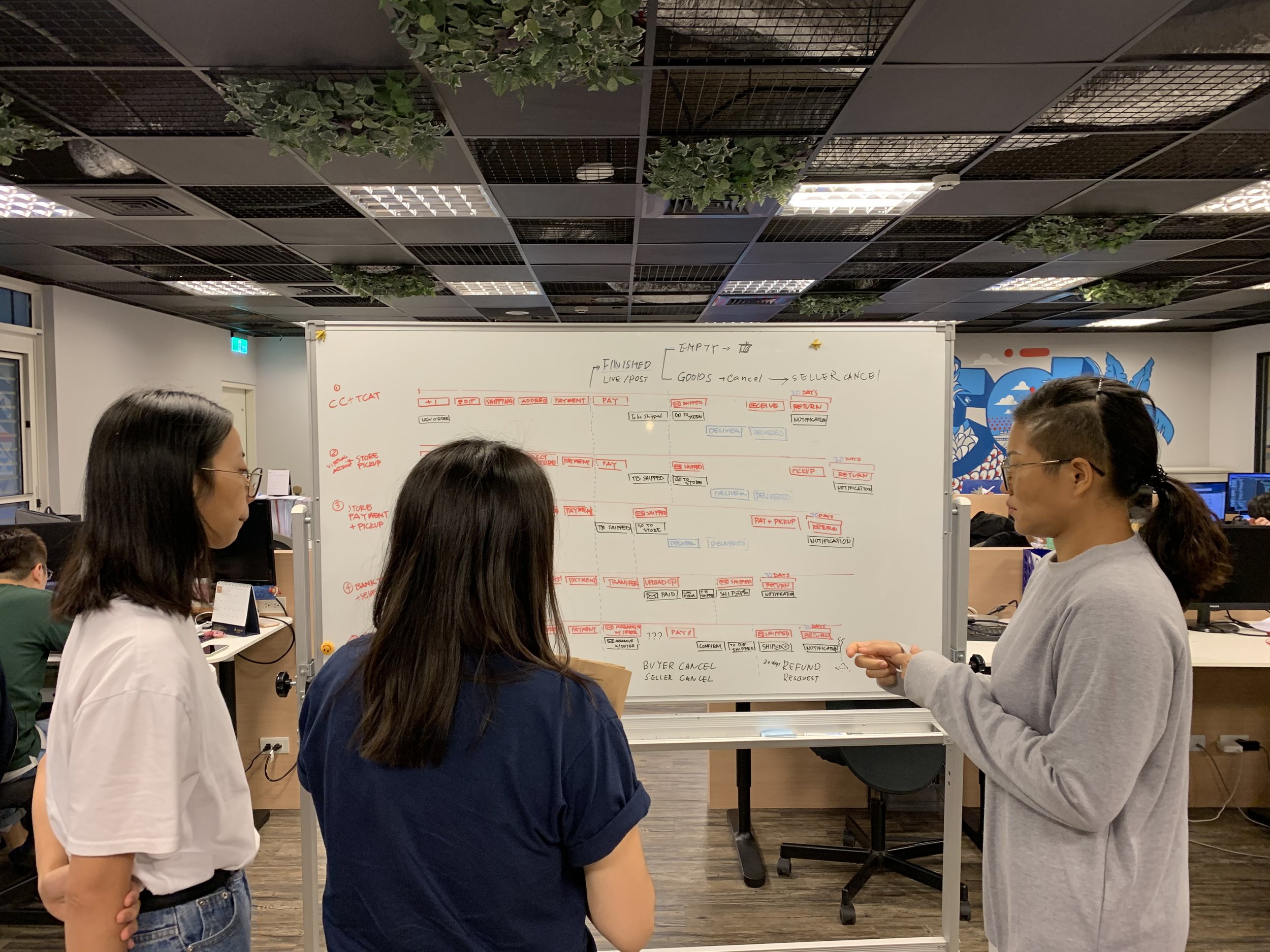
Discussing payments and logistics flows

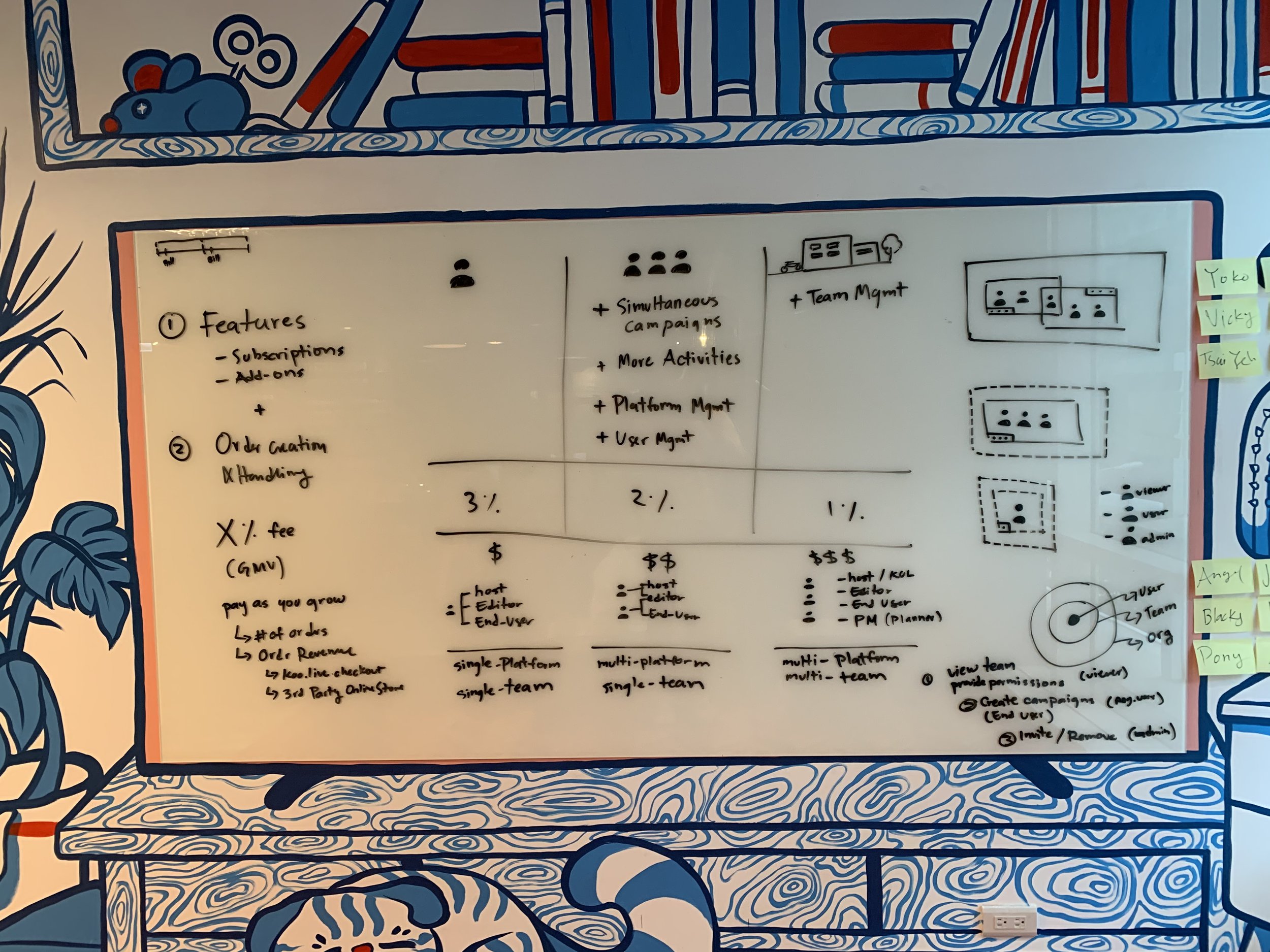
Pricing model and accounts structure

Conducting user interviews

Checkout page wireframing
Target Audience
koo.live has a “Two-Sided” audience which means it acts as a bridge between two distinct types of users: buyers and sellers. Moreover, we identified two kinds of sellers: individuals and brands.

Individual Seller
Name: Jane
Age: 28
Industry: Retail
Job title: Owner, Marketer, Seller
Goals: Move products as efficiently as possible, Manage and fulfill orders, Source products.
Tools: Facebook Live, Instagram, Spreadsheets.
Challenges: Tally orders manually, Respond to comments timely, manage product stock.
“I need something that helps me keep track of who bought what and how much; Too many comments can be overwhelming.”
— Jane, 28

Social Brand
Name: Lulu
Age: 32
Industry: Fashion
Job title: Community Manager
Goals: Showcase new products on social media, drive traffic to online store, generate brand engagement
Tools: Later, Spreadsheets, Shopify, Facebook, Instagram, Email.
Challenges: Monetize social media following, create engaging content.
“I want something that helps me turn the comments on my posts into orders on my store”
— Lulu, 32

Social Shopper
Name: Susan
Age: 21
Job title: Student
Goals: Get good deals on cool products, Interact with the sellers and brands she follows, have fun while shopping live
Tools: Facebook, Instagram, Comments, Direct Message.
Challenges: Clunky checkout pages, slow communication with the seller, limited payments and shipping options.
“I don’t want to dig around a product page for the size and color I want, I don’t want to miss what’s coming next.
— Susan, 21
What needed solving?
While doing research, we encountered some general problems pervasive among many of the core flows of the product.
Too many clicks
We found that tasks often required a few too many clicks to complete. Many flows had too many required fields that were actually optional.
Too many layers
We also found that many critical actions were hidden away out of view, which meant that users needed to be constantly switching tabs, expanding menus, and opening modal dialogs.
The new koo.live web interface
These are some design improvements we made to the web experience
Streamlined flows
We took flows that were originally separated into many steps and consolidated them into one or two steps. We also clearly marked optional fields, and added tooltips and hints to provide more context.
Cards
We organized related information in cards that can be reused in many different contexts. In this case, cards can be used for both order details and checkout.
Clear layouts
Card sorts helped us determine the most natural way to present information to the user and make it skimmable at a glance.


The new koo.live streaming app
To help brands host high-quality and engaging live sales we made some key improvements to the app
Scrolling text ticker
Livestreams can be joined at any time, a scrolling text ticker lets the host communicate important messages to the audience without having to repeat them over and over for new viewers.
On-Screen activity cards
To make it easier for viewers to understand how to participate in the activities we designed activity cards that show:
What’s happening
How to participate
In this example, the viewer can comment “YS+1” to purchase a $12.99 yellow long-sleeve sweater.
Effects and graphics
Consistency is important, especially for brands. Screen effects such as Overlays, Picture-in-Picture, and Green Screen make it easy for them to look like themselves while streaming.
In this example we see a full-screen overlay showing product details; however, overlays can be anything from logos to lower thirds and frames or stickers.
“My Vertical Live Shop”
In September of 2021, we collaborated with Meta to develop features that help sellers look on-brand while live streaming.
Live Commerce in Asia
Selling through Facebook Live has for years been very popular with small sellers in Southeast Asia and Taiwan. Brands eventually saw the benefits of selling directly through live streams and wanted to join in.
Meta approached us to see how we could make it as easy as possible for brands to maintain their brand image while testing out live commerce.
Through our partnership with Meta, we came up with two new features for the koo.live app: Overlays, and Picture-in-Picture; in addition to the already existing Green Screen effect.


Try the Picture-in-Picture interactive prototype yourself
Turn on the toggle on and off
Scroll through the image row
Select a different image
Remove an image from the image row
Tap and hold the screen to hide the UI
Scan the QR code with
ProtoPie Player App ↗
Thoughts on the project.
Doing a second take on an existing product was a very challenging but ultimately rewarding experience.
Thoughts on the project.
Doing a second take on an existing product was a very challenging but ultimately rewarding experience.
Using the guidance we got from user interviews proved to be invaluable in making decisions about what should be prioritized.
Personally, I found it infinitely entertaining to discuss the minutia of flows, spending hours with the team talking through edge cases and finding the flaws in our logic.










